Live-Navigation ist ein essenzieller Teil unseres täglichen Lebens geworden. Jedes Handy kann uns von A nach B lotsen. Leider gilt das nur für die Navigation im Freien. Doch was ist, wenn wir innerhalb eines Gebäudes den Weg finden wollen? Hier setzt aryve von svarmony an.
Wir haben die Entwicklung der Indoor-Navigation-App mit iterativem UI Design begleitet. Hier erfahren Sie, wie wir ein übersichtliches, modernes und perfekt auf die Nutzerbedürfnisse zugeschnittenes User Interface gestalten konnten.

Ausgangssituation & Projekt
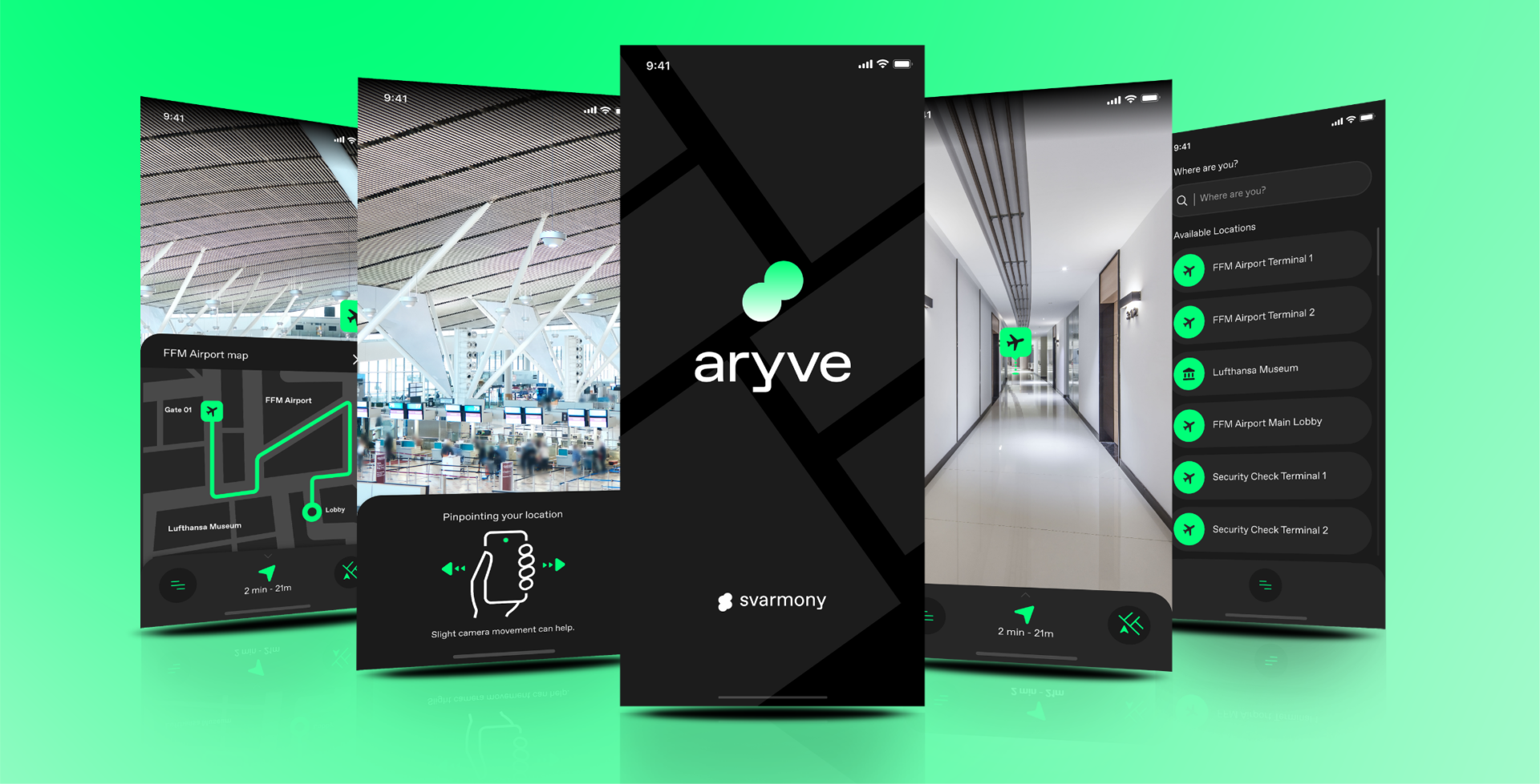
Aryve ermöglicht Navigation innerhalb geschlossener Räume. Dazu wird eine Augmented Reality Technik verwendet, die Wegpunkte im realen Umfeld anzeigt. Um die Nutzung so intuitiv und einfach wie möglich zu gestalten, ein übersichtliches und modernes User Interface gestaltet werden, das nicht nur erfahrene Nutzer von Apps und Navigationssystemen, sondern auch kompletten „Neulingen“ eine einfache Bedienung ermöglicht.
Unser Vorgehen
01
Projektplanung und Kick-off
Zu Beginn durften wir die Zielsetzung und Herausforderungen des Projekts kennenlernen. Erste Entwürfe und Ideen zu aryve wurden uns hier vorgestellt. Auch Erwartungshaltungen konnten abgeglichen und der Projektplan gemeinsam erarbeitet werden.


02
Research-Phase und Navigationskonzepte
Da aryve ein völlig einzigartiges Produkt ist, gab es wenig Erfahrungswerte und Wissen über die Nutzerbedürfnisse in Bezug auf Indoor-Navigation. Also begannen wir mit einer Recherchephase, in der verschiedene Lösungsansätze erarbeitet wurden. Diese wurden dann für den nächsten Schritt in erste Wireframes überführt.
03
Iterative Entwicklung und Überarbeitung von Navigationskonzepten
Da das User Interface intuitiv und einsteigerfreundlich gestaltet werden sollte, wurde es von uns iterativ mit Kundenfeedback verbessert. Dabei kamen wir dem Endkonzept Schritt für Schritt näher und konnten die Lösungsansätze identifizieren, die dem Nutzer eine bestmögliche Nutzung erlauben.


04
Designentwicklung passend zum Look and Feel von svarmony
Nachdem auf Konzeptebene eine auf den Nutzer zugeschnittene Lösung gefunden wurde, ging es an die optische Ausgestaltung des User Interfaces. Hier war es wichtig, die ausgestaltete Nutzeroberfläche in den Look und Feel von svarmonys Produktpalette einzupassen.
05
Dokumentation der Arbeitsergebnisse als Guideline Dokument
Zu Ende des Projekts konnten wir svarmony ein Guideline Dokument mit ausgestalteten Elementen bereitstellen, das die weitere Gestaltung der App von Seiten svarmonys sehr erleichtern konnte. Auch die Arbeitsergebnisse konnten übersichtlich dokumentiert werden. Die gewonnenen Erkenntnisse können die Grundlage für zukünftige Verbesserungen und Nachfolgeprodukte bilden.


06
Das Ergebnis
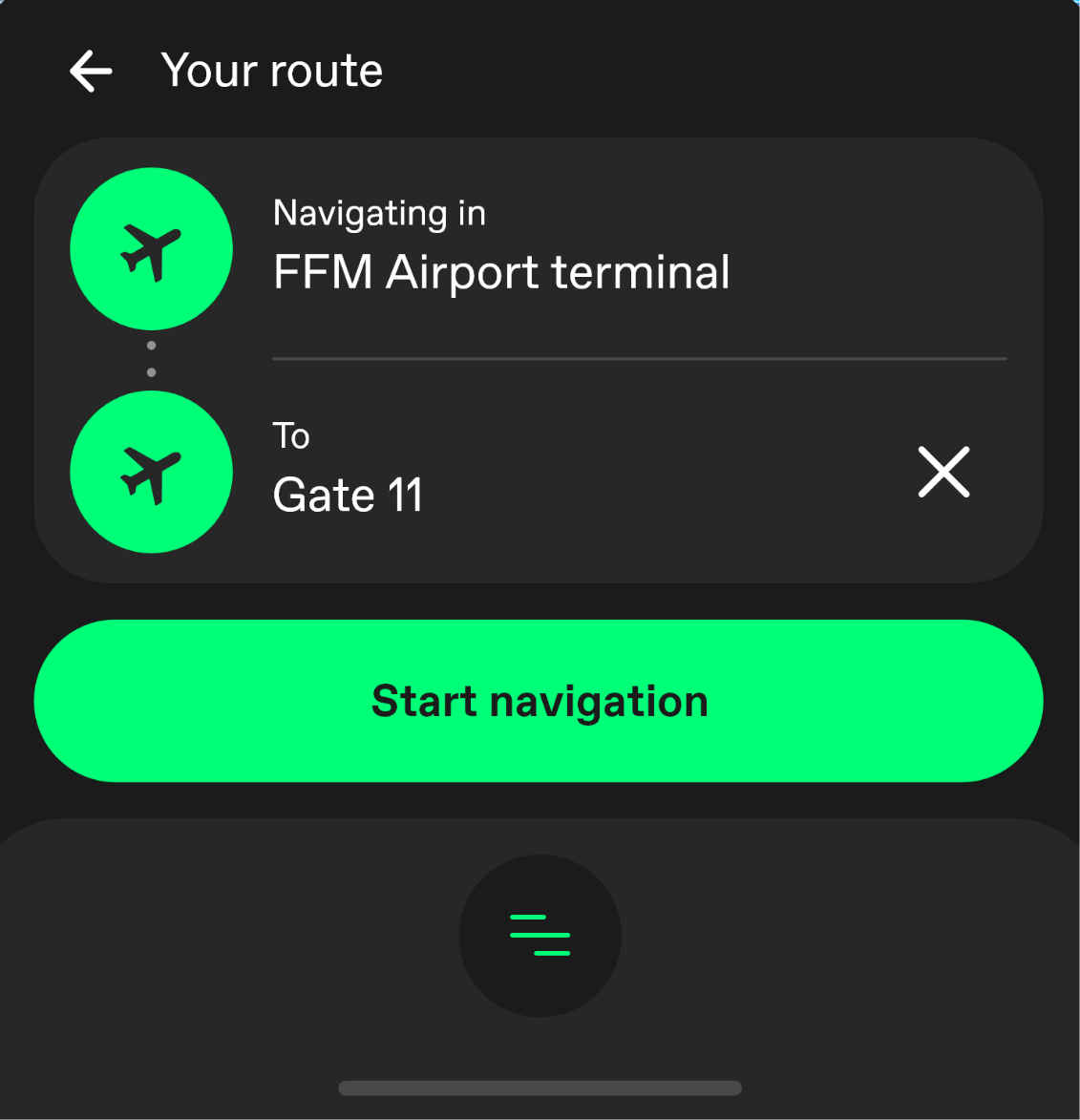
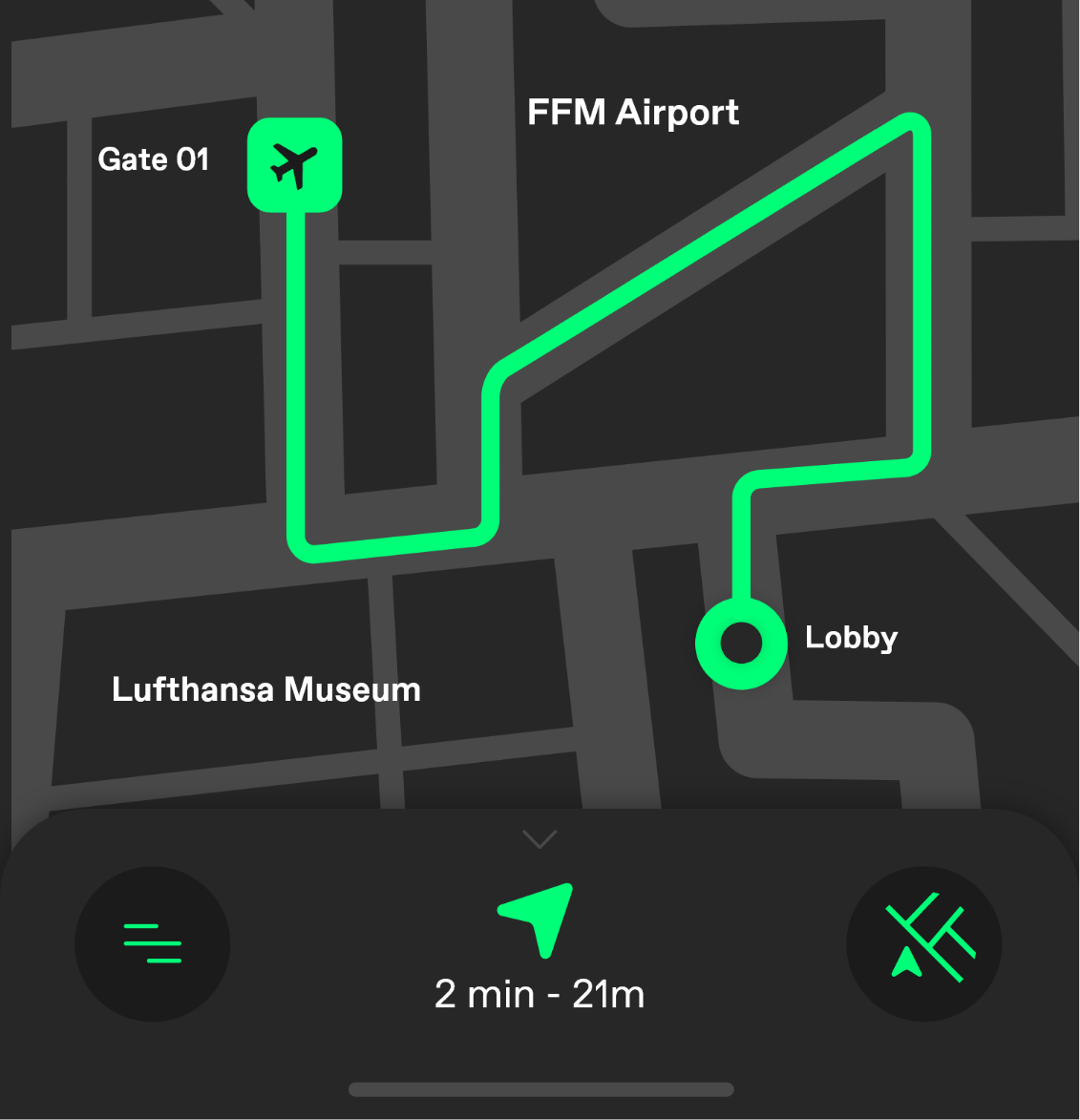
Das finale User Interface von aryve ist intuitiv, einsteigerfreundlich und aufgeräumt. Der Look ist modern, clean und auf die Stylevorgaben von svarmony abgestimmt. Die Nutzer können mit aryve nun problemlos durch Innenräume navigieren und wissen jederzeit, in welchem Teil ihrer Aufgabe sie sich befinden.
Lassen Sie uns beginnen!
Sie haben ein komplexes Interface und wollen eine herausragende UX und eine einwandfreie Usability? Dann lassen Sie uns beginnen. Wir freuen uns darauf, Sie und Ihr Produkt kennenzulernen.